Like most illustrators, we all may have several different styles and techniques that can be used at any given time. Today I will share one of my favorites and perhaps give a little insight into on how to get from point A to Point B on an illustration project.
1. In most cases there will be a round of pencil sketches. This is a back and forth process with the client to get the basics of layout just right.
2. Scanning! This is a complex process that should only be attempted by professionals. It requires at the least a masters degree from MIT. So I won't go into detail on this one.
3. Once the pencil sketch is in the computer, it will be placed it in Adobe Illustrator, on a layer called "template". This is the road map for the creation of the art. The disclaimer here is that the sketch may or may not be followed exactly. There can be changes along the way to improve the art in the computer.
4. Create another layer called "silo". The view will be changed to outline mode so all that can be seen is the line work and pencil sketch. Objects will be traced around and filled with Black (or any other solid color). Thus creating a silhouette.
5. Create a layer called "color". Still in outline view mode, trace and draw the areas that will be colored in. For now, keep the fill color as white.
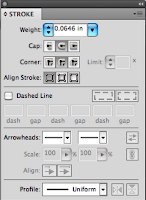
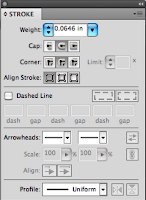
6. Once everything is traced neatly, change the view mode back to "preview". It should look like something out of a coloring book. Just Black and white. Going back to the "silo" layer, add a stoke to the outline. From here the line width can be adjusted from thin to thick to give the image more impact if needed.


7. Set up the color palette depending on the feel of the art. I must admit I lean more towards vibrant colors. From those colors will be created two additional colors. Adjusting the color levels, make a lighter version and a darker version of each color.
8. Coloring Time! Select each piece on the "color" layer and fill it with the appropriate color. Depending on preference, it is possible give a slight gradient to those pieces for an over all slight lighting effect. If this is done, make the gradient very subtle and not overpowering.
9. Lighting, my favorite step. A layer called "light" will now be made. Take in account where the light sources are and give the art a feeling of depth. This step does not depend on the template layer. So that will be turned off as it will be a destruction at this point. This step is also where to put a little bit more personal flare and style into the art. Draw the lighted areas in sections. When I first started using this technique, I would use a function in illustrator called "draw inside". This would butt the lighted area up against edges. I have long abandoned that however because I find keeping the "light" layer separate gives much more control. So when I draw the light areas, I draw it close to edges without touching. I like doing it this way also because I feel it gives an additional level of depth.
10. Optional shadow level. Depending of how much depth that needs to be portrayed, an additional layer called "shadow" can be added. Its pretty much the same technique as lighting but of course using darker colors to push up the shadows. Most of the time the contrast between the "color" layer and the "light" layer will give more than enough effect to complete the visual.
Well there you go. If anybody has any slight modifications to this particular way of using illustrator, I would like to see your comments.
Thanks for the look. And please visit www.vectree.com to see more samples of my work.














